사고쳤어요
[Android / Wear OS] 간단한 점수판 앱 제작하기 - ④ 버튼 기능 구현 본문
+, - 버튼을 만들고 ripple 효과까지 적용했으니 실제로 버튼을 누르면 점수가 증가, 감소하도록 기능을 구현해보자.
먼저 Scoreboard.kt 파일을 만들어 클래스를 정의해준다.
class Scoreboard{
var score: Int = 0
var setsScore: Int = 0
fun plusScore() {
score++
}
fun minusScore() {
score--
}
fun plusSetsScore() {
setsScore++
}
fun minusSetsScore(){
if (setsScore > 0) {
setsScore--
}
}
}
후에 세트스코어까지 추가할 생각으로 세트스코어 관련 함수들도 구현해두었다.
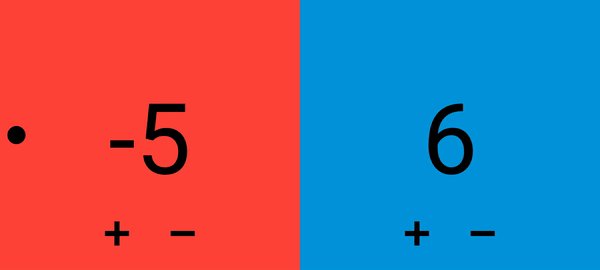
그런데 점수가 음수인 경우도 존재할까? 라고 생각을 해보았는데 골프와 같은 스포츠의 경우 존재하였다.
세트스코어의 경우 점수가 음수인 경우는 존재하지 않을테니 이를 막아두었고
추후에 설정에서 '점수 음수 가능 여부'를 사용자로부터 입력받아 처리하면 좋을 듯 하였다.
fun connectBtnScoreboard(button: Button, scoreboard: Scoreboard, textView: TextView, isPlus: Boolean){
if (isPlus){
button.setOnClickListener{
scoreboard.plusScore()
textView.text = scoreboard.score.toString()
}
}
else{
button.setOnClickListener{
scoreboard.minusScore()
textView.text = scoreboard.score.toString()
}
}
}
이후 위와 같은 connectBtnScoreboard함수를 만들어주었다.
Button, Scoreboard를 연결하여 버튼 클릭 시 행동을 연결해주는 함수로
isPlus를 통해 + 버튼인지 - 버튼인지를 구분하도록 하였고
TextView에 변경된 점수를 반영할 수 있도록 하였다.
val redPlusButton: Button = findViewById(R.id.btn_red_plus_score)
val redMinusButton: Button = findViewById(R.id.btn_red_minus_score)
val bluePlusButton: Button = findViewById(R.id.btn_blue_plus_score)
val blueMinusButton: Button = findViewById(R.id.btn_blue_minus_score)
connectBtnScoreboard(redPlusButton, redScoreboard, redScoreTextView, true)
connectBtnScoreboard(redMinusButton, redScoreboard, redScoreTextView, false)
connectBtnScoreboard(bluePlusButton, blueScoreboard, blueScoreTextView, true)
connectBtnScoreboard(blueMinusButton, blueScoreboard, blueScoreTextView, false)
마지막으로 만든 함수에 버튼과 scoreboard를 연결하면 끝이다.

완성!
전체 코드
package com.example.scoreboard
import android.content.pm.ActivityInfo
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.activity.ComponentActivity
import androidx.activity.enableEdgeToEdge
import androidx.core.view.WindowCompat
import androidx.core.view.WindowInsetsCompat
import androidx.core.view.WindowInsetsControllerCompat
class MainActivity : ComponentActivity() {
private val redScoreboard = Scoreboard()
private val blueScoreboard = Scoreboard()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
// 화면 가로 모드 설정
requestedOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE
// 화면 몰입 모드 설정
val windowInsetsController = WindowCompat.getInsetsController(window, window.decorView)
// 상태 표시줄, 내비게이션 바 숨김
windowInsetsController.hide(WindowInsetsCompat.Type.systemBars())
// 스와이프하여 잠깐 보이도록 설정
windowInsetsController.systemBarsBehavior =
WindowInsetsControllerCompat.BEHAVIOR_SHOW_TRANSIENT_BARS_BY_SWIPE
setContentView(R.layout.activity_main)
val redScoreTextView: TextView = findViewById(R.id.score_red)
val blueScoreTextView: TextView = findViewById(R.id.score_blue)
redScoreTextView.text = redScoreboard.score.toString()
blueScoreTextView.text = blueScoreboard.score.toString()
val redPlusButton: Button = findViewById(R.id.btn_red_plus_score)
val redMinusButton: Button = findViewById(R.id.btn_red_minus_score)
val bluePlusButton: Button = findViewById(R.id.btn_blue_plus_score)
val blueMinusButton: Button = findViewById(R.id.btn_blue_minus_score)
connectBtnScoreboard(redPlusButton, redScoreboard, redScoreTextView, true)
connectBtnScoreboard(redMinusButton, redScoreboard, redScoreTextView, false)
connectBtnScoreboard(bluePlusButton, blueScoreboard, blueScoreTextView, true)
connectBtnScoreboard(blueMinusButton, blueScoreboard, blueScoreTextView, false)
}
}
fun connectBtnScoreboard(button: Button, scoreboard: Scoreboard, textView: TextView, isPlus: Boolean){
if (isPlus){
button.setOnClickListener{
scoreboard.plusScore()
textView.text = scoreboard.score.toString()
}
}
else{
button.setOnClickListener{
scoreboard.minusScore()
textView.text = scoreboard.score.toString()
}
}
}'안드로이드' 카테고리의 다른 글
| [Android / Wear OS] 간단한 점수판 앱 제작하기 - ⑥ Wear OS 추가 (0) | 2024.08.08 |
|---|---|
| [Android / Wear OS] 간단한 점수판 앱 제작하기 - ⑤ GestureDetector onDoubleTap, onFling 적용 (0) | 2024.07.06 |
| [Android / Wear OS] 간단한 점수판 앱 제작하기 - ③ 버튼 Ripple 효과 적용하기 (1) | 2024.07.05 |
| [Android / Wear OS] 간단한 점수판 앱 제작하기 - ② 가로 모드 및 몰입형 모드 (0) | 2024.07.03 |
| [Android / Wear OS] 간단한 점수판 앱 제작하기 - ① 프로젝트 시작 (0) | 2024.07.03 |





