사고쳤어요
웹의 구성 요소 본문
웹의 구성
웹은 HTML + CSS + Javascript의 3가지로 구성되어있다.
HTML은 웹 페이지 구성 요소들의 구조를 나타낸다.
CSS는 웹 페이지 구성 요소들을 꾸민다.
Javascript는 웹 페이지 구성 요소들이 기능을 수행할 수 있도록 한다.
우리가 평상시에 아무런 생각 없이 사용하던 웹페이지가 실제로는 3개의 구성 요소로 이루어져 각자의 역할을 수행하고있다.
HTML
HTML은 Hyper Text Markup Language의 약자로, 웹 페이지를 연결하는 텍스트이자 웹 페이지의 구조를 명시하는 언어이다.
HTML은 <> 기호를 통해 웹페이지의 구성 요소를 나타내는데, 이 기호를 '태그'라고 부른다.
<태그>태그 안의 글자</태그> 와 같은 구조로 나타내며, <태그>를 여는 태그, </태그>를 닫는 태그라 부른다.

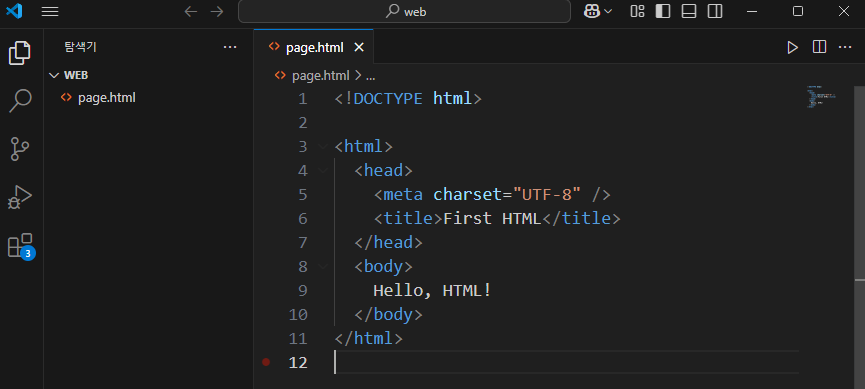
직접 html 파일을 작성해보자.
파일의 확장자를 .html로 설정하여 html 파일을 생성할 수 있다.
첫 번째 줄에 <!DOCTYPE html>을 작성하여 이 파일이 html파일이라는 것을 밝히고
<html> 태그 안에 <head>와 <body> 태그를 넣었다.
<head> 태그는 페이지 본문에 표시되지 않으며 문서에 대한 메타데이터를 포함한다.
위에서는 문자 코드가 UTF-8이라는 것과 제목에 대한 데이터가 포함되어있다.
<body> 태그는 페이지 본문에 표시되는 내용을 포함한다.

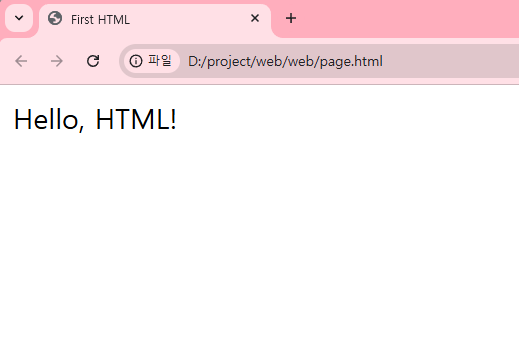
작성한 html파일을 웹 브라우저에서 열어보면 다음과 같이 잘 나오는 것을 확인할 수 있다.
자주 사용하는 html 태그
html에는 다양한 종류의 태그가 존재하며, 각 태그마다 수행하는 역할과 기능은 서로 다르다.
| 이름 | 설명 |
| <p> | (Paragraph) 글을 입력할 때 사용. |
| <h1> ~ <h6> | (Header 1~6) 제목을 입력할 때 사용. 글자 크기에 따라 h1~h6중에 사용. |
| <a> | (Anchor) 다른 페이지로 이동할 때 사용. href="URL" 을 통해 이동하려는 URL 설정. |
| <div> | (Division) 구역을 설정하여 구분할 때 사용. |
| <input> | (Input) 사용자로부터 텍스트를 입력받을 때 사용. type="TYPE"을 통해 타입을 설정. |
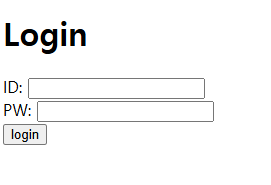
실제로 위 태그들을 조합하여 로그인 페이지를 만들어보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Login</title>
</head>
<body>
<h1>Login</h1>
<form>
ID: <input type="text" />
<br />
PW: <input type="password" />
<br />
<input type="button" value="login" />
</form>
</body>
</html>

아래에서 실제로 테스트해볼 수도 있다.
Login
'웹 풀스택' 카테고리의 다른 글
| Node.js에서 Router를 통해 url 읽어내기 (0) | 2025.02.04 |
|---|---|
| Node.js 서버 모듈화 (0) | 2025.02.04 |
| Node.js 기본 웹서버 만들기 (0) | 2025.02.04 |
| Javascript와 Javascript-HTML 연결 방법, Javascript 태그 연결 방법 (0) | 2025.02.03 |
| CSS와 CSS-HTML 연결 방법 (0) | 2025.02.03 |



